Welcome, readers! In this tutorial, I’ll walk you through how to apply Core Framework’s card class to post elements in Bricks Builder. This question was raised in the Bricks Builder forum, and after some study, I found two effective methods to achieve this.
Method 1: Duplicating Classes Dynamically Assigned by Bricks
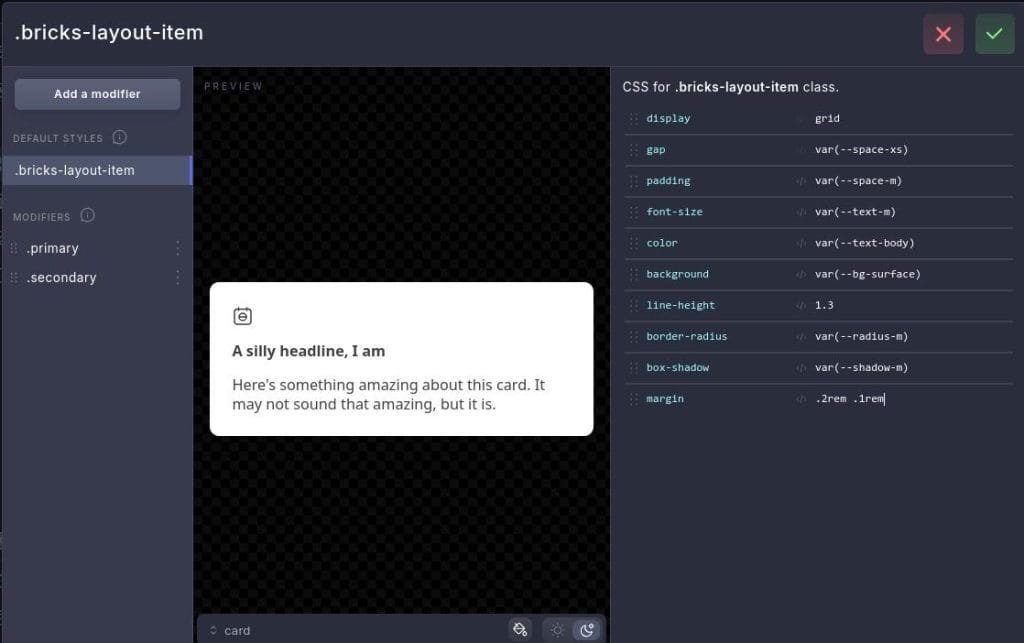
The post element in Bricks Builder automatically gets dynamic classes assigned to it. For example, classes like bricks-layout-item and repeater-item are applied dynamically. Here’s what you can do:
- Duplicate the Classes:
- Identify the dynamic classes, such as
bricks-layout-item. - Duplicate these classes and rename them as needed.
- Identify the dynamic classes, such as
- Add Margin to the Card Class:
- Ensure that you add proper margins to the card class. Without this, some styles—like borders—may not display correctly.

This approach works because the duplicated classes automatically apply to all post elements that share the dynamic class name. As a result, any CSS styles tied to these classes will be applied wherever they are used on the site.
Method 2: Adding Classes Dynamically with Interactions
If you’d like to target a specific post element on a page, follow this method:
- Set Up Interactions:
- Add an interaction to your post element. This interaction will trigger when the page content loads.
- Set the Attribute:
- In the interaction settings, use the “Set Attribute” option.
- Set the key to
classand the value tocard. - Target the post element using its dynamic class name (e.g.,
.brxe-bzwemb).
- Ensure Target Specificity:
- Use a unique class name or selector to ensure that the class is applied only to the intended post element on the current page.

This method ensures that the card class is applied dynamically without affecting other sections of the website. However, note that these changes won’t be visible in the editor—they’ll only appear on the frontend.
Example in Action
In the tutorial, I demonstrated this setup with two post items:
- One column element with the card class applied directly.
- A post element where the card class was added dynamically using the interaction method described above.
When you inspect the frontend, you’ll see the class card successfully applied to the intended element, confirming that the setup works.
Conclusion
By using either of these methods, you can easily add Core Framework classes like card to post elements in Bricks Builder. This approach provides flexibility, whether you’re targeting elements globally or specifically on a page.
I hope this tutorial helps! Let me know your thoughts or questions in the comments below. Thank you for reading!