I was searching for a custom logout solution for the Bricks Builder theme to add a WooCommerce logout button. After much trial and error—including attempts with ChatGPT and DeepSeek—I finally found the solution with the help of a forum post. Taking inspiration from that post and refining it with ChatGPT’s guidance, I was able to create a fully functional logout button for my custom WooCommerce “My Account” page.
Here’s how you can do it too:
Step-by-Step Solution
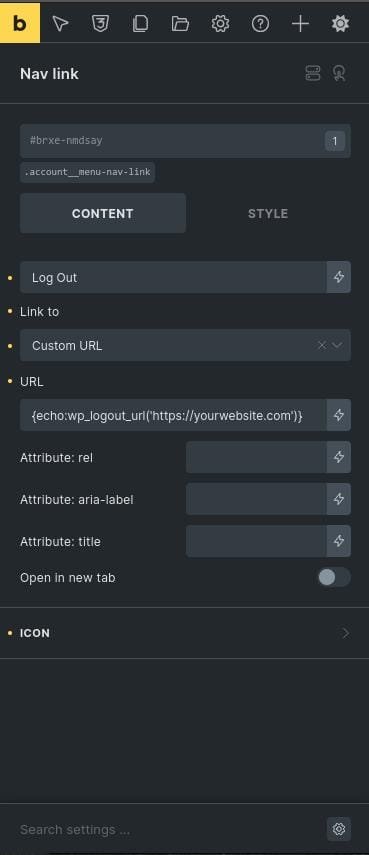
- Add the Logout URL in Bricks Builder Use the following code to dynamically generate the logout URL with a custom redirect. You can place this directly into your Bricks Builder navigation or button element.
Redirect to Home Page:
{echo:wp_logout_url('https://yourwebsite.com')}Redirect to “My Account” Page:
{echo:wp_logout_url('https://yourwebsite.com/my-account')}Replace https://yourwebsite.com with your actual site URL and ensure it points to the desired redirect page after logout.
- How It Works The
wp_logout_urlfunction in WordPress accepts a custom redirect URL as a parameter. By explicitly specifying the target page, such as the home page or the “My Account” page, you ensure the user is redirected correctly after logging out.
- Testing the Logout Button After applying the logout URL to your navigation or button element in Bricks Builder:
- Hover over the button to confirm that the URL includes the proper WordPress logout action.
- Test the button to ensure it logs the user out and redirects them to the specified page without any 404 errors.

Final Thoughts
This solution resolves the issue of incorrect redirects or 404 errors when creating a custom logout button for WooCommerce in the Bricks Builder theme. With the forum’s guidance and the final piece of working code, I successfully integrated a dynamic logout button into my custom “My Account” page.
If you’re facing similar issues, follow the steps above, and you’ll have a fully functional logout button tailored to your WooCommerce site in no time!